Initial, Inherit, Unset, and Revert
There are four values that theoretically can be applied to any CSS property (besides none). These are the explicit defaulting values - initial, inherit, unset, and revert. These values allow us a lot of nuance in setting defaults for properties. Although they are not all universally supported yet, they can be useful to know and understand their differences.
Initial #
The initial value represents the default value for the property, as defined by the official CSS Specification. For example for a <p> element, text-align is left and display is inline.
<p style="text-align: initial;
display: initial;
background-color: rgba(255,219,58, 0.3)">
Hello, world!
</p>
Inherit #
The inherit value represents the value of the element's immediate parent for the same property.
<div style="border: 2px solid plum;">
<div style="border: inherit; background-color: rgba(255,219,58, 0.3);">
Hello, world!
</div>
</div>
If the property is not explicitly defined for the parent element, the behaviour of revert will occur. It will not keep travelling up the element's parents to find a value for that property that has been explicitly defined.
<div style="border: 2px solid plum;">
<div>
<div style="border: inherit; background-color: rgba(255,219,58, 0.3);">
Hello, world!
</div>
</div>
</div>
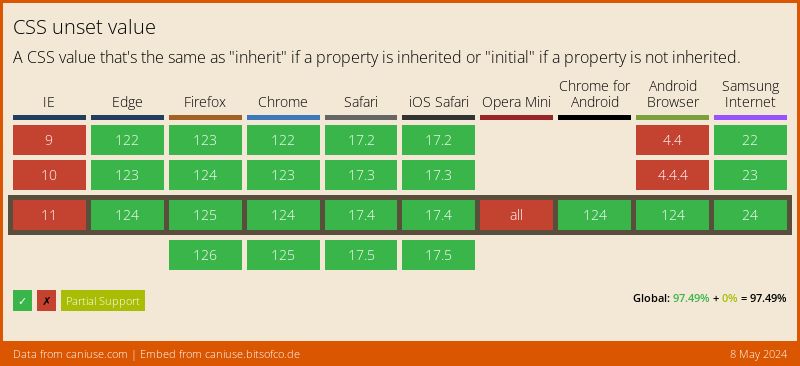
Unset #
The unset value is sort of a combination of initial and inherit.
There are some properties that, if not explicitly specified, will default to inherit. For example, if we set the color for an element, it applies to all child elements by default. Whereas other properties, like border, do not inherit by default.
<div style="border: 2px solid plum; color: cornflowerblue;">
<div style="background-color: rgb(200, 200, 200)">
Hello, world
</div>
</div>
The color property is inherited but border is not
When unset is applied to a property, it will apply either initial or inherit, depending on what the property's default behaviour is. If the property by default inherits, the inherit will be applied. Otherwise, initial will be applied.
<div style="border: 2px solid plum; color: cornflowerblue;">
<div style="border: unset; color: unset; background-color: rgb(200, 200, 200)">
Hello, world
</div>
</div>
For the border property, the initial value is applied whereas for the color property, the inherit value is applied
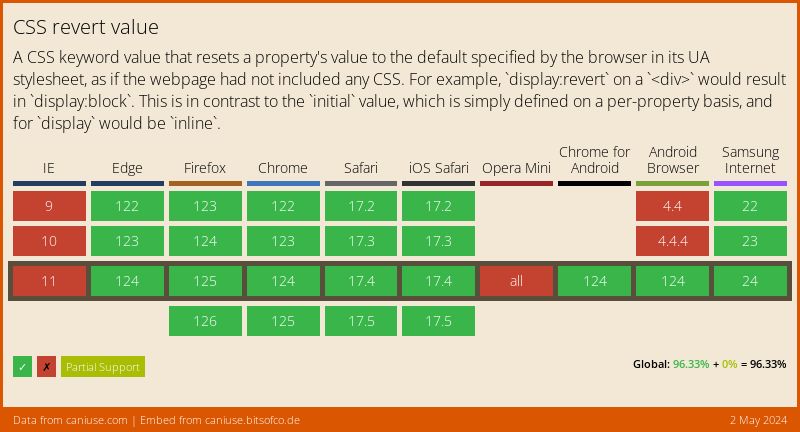
Revert #
The revert value, previously called default, represents whatever value the property would be if nothing was applied to it at all.
If no value is applied to a property in the author stylesheet (the styles we as the webpage authors write), the following steps are taken to find a value -
- The user defined stylesheet is checked for styles applied to that element.
- If nothing is found, the user agent stylesheet is checked.
- If nothing is found, the equivalent of
unsetis applied.
For example, a style frequently added to <div> elements by user agent stylesheets is display: block;, even though the initial value for display is inline. Here is what happens when revert is used compared to initial -
<div style="display: revert;
background-color: rgba(255,219,58, 0.3)">
Hello, world! (revert)
</div>
<div style="display: initial;
background-color: rgba(255,219,58, 0.3)">
Hello, world! (initial)
</div>