The One CSS Feature I Really Want
There are many cutting edge CSS features/properties I wish were more widely supported.
- Variables
- Flexbox
- Transforms
- Animations
The list can go on. However, there is one feature, introduced in CSS3, that I cannot wait to be supported in all, or at the least current versions of the major browsers. This is @supports.
The Magic That is @supports #
The @supports rule is a conditional group rule, similar to media queries, but for detecting if the current user agent supports a particular CSS property-value pair. Like media queries, if the statement given evaluates to true, the declarations within the group are applied.
The @supports rule allows us to detect feature support in four ways -
1. Detect if a property-value pair is supported #
The most basic way we can use the rule is to detect if a single CSS property-value pair is supported. For example, if we want to check if the current flexbox syntax is supported, we can write -
@supports ( display: flex ) {
.foo { display: flex; }
}For browsers such as Internet Explorer 9, everything within the block will be ignored.
2. Detect if all of several property-value pairs are supported #
Sometimes, we need to use properties in combination. With the and rule, we can detect if a list of property-value pairs are supported by the browser.
@supports ( ( font-kerning: normal ) and
( font-feature-settings: "kern" 1 ) ) {
.foo {
font-kerning: normal;
font-feature-settings: "kern" 1;
}
}3. Detect if either of several property-value pairs are supported #
We can also detect if any of a list of properties are supported. This can be useful when trying to determine if a prefixed or unprefixed version of a property is supported.
@supports ( ( tranform: translate(-50%, -50%) ) or
( -webkit-tranform: translate(-50%, -50%) ) ) {
.foo {
-webkit-tranform: translate(-50%, -50%);
tranform: translate(-50%, -50%);
}
}4. Detect if a property-value pair is not supported #
Being able to detect if certain property-value pairs are supported is useful, but also being able to detect if a pair is not supported is even more useful. With the not rule, we can do just that.
@supports not ( display: flex ) {
.foo { display: table; }
}Even more magically, we can detect if one property-value pair is supported and another is not supported. For example, we can target browsers that only support the old flexbox syntax.
@supports ( display: flexbox )
and
( not ( display: flex ) ) {
.foo { display: flexbox; }
}😍😍😍
Why @supports? #
The reason why I want this feature above all the other fun/crazy/cool features in CSS is because, currently, I can’t use those fun/crazy/cool features.
If a browser, such as IE or Opera Mini, doesn’t support a feature, I simply cannot use it because a lot of the websites I build are for an audience that use those browsers.
The @supports rule allow will allow me to have the best of both worlds - being able to write the fun, cutting-edge stuff for the browsers that support it, while writing the old tried-and-tested stuff for the browsers that don’t.
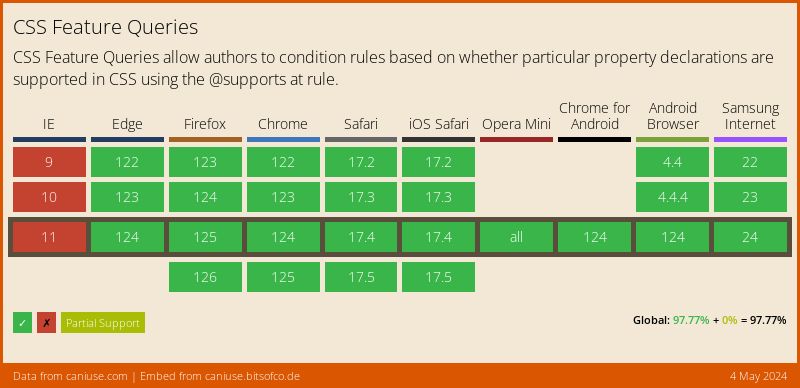
Is @supports Supported? #
The global support for @supports is currently at about 70%.
Even though @supports is currently supported by the majority of browsers, I can’t feel comfortable using it until at least all current browser versions support it. If it only works in some browsers, that sort of defeats the point of it.
So I guess this is my open letter, pleading to those browsers, to support @supports. On the day that I see that all current versions of major browsers support this, this will be me.

In the mean time, is supports supported yet?