Highlights from Chrome Dev Summit 2020
CDS in 2020 was a bit different, like everything else. It was online, and the talks were more bite-sized at roughly 10 minutes each. I really enjoyed this new style of the summit and, while I missed the in-person aspects of the conference, this was a great way to end the year. So, without further ado, here’s what I’m most excited about from the conference!
Simplified performance metrics with the "Core Web Vitals" #
As we all know, there are a tonne of performance metrics out there we can use to track seemingly everything about how our websites perform. Although this granularity is great because it allows us to dig deep into specific areas we may need to track, it does make getting into performance metrics a little bit daunting.
The solution to this is what the Chrome team are calling the “Core Web Vitals”. These are 3 performance metrics that they present as the critical vitals to keep track of:
- First Contentful Paint - this measures the loading experience
- First Input Delay (or Total Blocking Time) - this measures the interactivity experience
- Cumulative Layout Shift - this measures visual stability

Image from web.dev
Going forward, the Lighthouse performance score will be more heavily weighted to these metrics, so they are definitely the ones to start with.
Most of the first day of CDS was spent around what these metrics are, how to track them, and how to fix common issues with them. If you want to know more, I’d recommend you watch the following sessions:
- State of speed tooling by Elizabeth Sweeny and Paul Irish
- Fixing common Web Vitals issues by Katie Hempenius
New CSS properties for performance #
Continuing with the theme of performance, there are some new CSS features geared towards better performing sites.
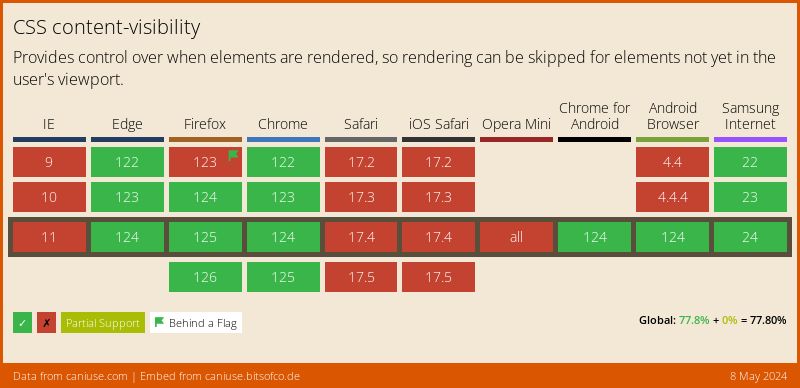
The content-visibility property allows us to tell the browser when to render an element. The “magic” value here is auto, which tells the browser not to render an element until it’s visible in the viewport. This means that page loads will be significantly faster, if the browser only needs to render above-the-fold content initially. In Jake Archibald’s talk Beyond fast, he mentioned how the HTML Standard layout time went from 50 seconds to 400 milliseconds, just by using this property!
The content-visibility property works hand in hand with the contain-intrinsic-size property to prevent potential issues with Cumulative Layout Shift. Because the browser isn’t rendering the element fully on load, there may be some shift when it does need to render the element. In order to minimise shifts happening on the page, we can use the contain-intrinsic-size property to specify dimensions for the element even without the content being rendered.
.below-fold-element {
content-visibility: auto;
contain-intrinsic-size: 0 500px; /* set height to 500px */
}I like to think of this property like adding a width or height to media elements to reserve that space so the page doesn’t shift when the media is eventually loaded.
These properties are already shipped in Chrome (and by extension Edge). But the great thing about CSS is they can be used today and will just be a nice enhancement for browsers that do support it.
Shipping modern Javascript #
According to Houssein Djirdeh and Jason Miller in their talk on Transitioning to modern JavaScript, over 90% of web traffic comes from browsers that support ES2017. This means that we could technically be shipping features like classes, arrow functions, and async/await directly to browsers with zero transpilation needed!
That said, we still need to figure out a way to work with both the 90% and the 10%. And, given that the majority of browsers support modern javascript, the solution isn’t to just ship the transpiled code to all browsers. Instead, we should have both modern and legacy versions of our app files, and serve them based on the support of
type=module #
This isn’t exactly new, but one way to serve different files based on browser support is to use type="module" on script tags for modern files, and to specify the nomodule attribute for the legacy files.
<script type="module" src="modern.js"></script>
<script nomodule src="legacy.js"></script>Browsers that support type="module" will load that file, and it'll be ignored by the legacy browsers.
Package exports #
In our package.json file, we can now define another “main” script file using the exports key.
{
"name": "my-package",
"exports": "./modern.js",
"main": "./legacy.js"
}This exports field is only supported in Node 12.8 and above, which implies support for ES2019+ syntax.
Tabbed desktop PWAs! (& more) #
PWAs installed to desktops are receiving a lot of awesome new features. The most exciting for me is the fact that these apps can now be tabbed!
This is implemented via the display_override field in the web manifest, which allows us to specify a list of display modes we want to use, in order of priority.
{
"display": "standalone",
"display_override": ["tabbed", "minimal-ui"],
}This will allow us to create tabs in our PWAs! This will be a critical feature for so many desktop PWAs.

Screenshot from Next-level web apps on desktop talk at CDS 2020
Another interesting new API will allow our desktop PWAs to be launched on login to the device.
if (navigator.runOnOsLogin) {
navigator.runOnOsLogin.set({ mode: "windowed" })
.then(() => {
// Permission approved
});
}Other interesting new APIS coming soon include:
- File Handling API
- Notification Triggers API
- Digital Goods API
- Local Fonts API
PJ Mclachlan’s talk on Next-level web apps on desktop dives in further into all these features.
Read my summaries of previous Chrome Dev Summits:
What was your favourite talk from the conference?